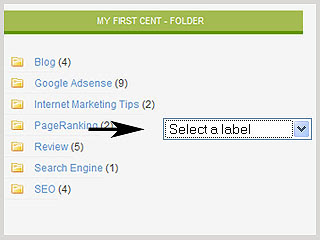
Have been thought to change appearance the name of lable with dropdown style?
Because more and more article which we write of course more and more also enhanced category or lable, no problem if name of our lable merely 5 or 10 name, how if until 20 or more while lable in standard of blogger will come up lapped over downwards and of course the way of this standard will eat place on page our blog later.
Do not like archives menu at blogger which can be set in appearance of dropdown, lable in blogger [o not have this facility. Don't worry because all thinker of jenius outside there have thought of this matter. A little addition, before us use code hereunder ensure that lable element have been attached at blog.
First step, enter at template tab -> Edit Html -> don't forget to heque at Expand Template Widget -> then look for code.
<ul>
<b:loop values='data:labels' var='label'>
<li>
<b:if cond='data:blog.url == data:label.url'>
<data:label.name/>
<b:else/>
<a expr:href='data:label.url'><data:label.name/></a>
</b:if>
(<data:label.count/>)
</li>
</b:loop>
</ul>
If you have met then change entire code above with code here:
<br />
<select onchange='location=this.options[this.selectedIndex].value;'>
<option>Select a label</option>
<b:loop values='data:labels' var='label'>
<option expr:value='data:label.url'><data:label.name/>
(<data:label.count/>)
</option>
</b:loop>
</select>
The Red one <option>Select a label</option> can change with our sentence.
Blogger - Dropdown lable on new Blooger
Sunday, February 24, 2008Labels: Blog
Subscribe to:
Posts (Atom)

